插件介绍
以下描述来着官方
特征
它是如何工作的?
使用方法
插件下载
插件介绍
这款压缩插件:Compress JPEG & PNG images我也是才安装,感觉很好所以分享给大家,推荐各位安装;特别是图片类型网站。其实我们很多服务器磁盘空间是不在乎多那么几十MB大小的,但是压缩了图片能提升网站速度,节省宽带,比如一张1MB图片加载可能需要几秒,如果我们把它压缩到200KB可能网站加载它的时候就是一瞬间的事情了。
关于图片压缩后质量,我是没看出来什么差别的,如果您担心图片质量存在问题,可以先用这个网站压缩几张图片看看效果:https://tinypng.com/
以下描述来着官方
通过优化JPEG和PNG图像,使您的网站更快。此插件通过与流行的图像压缩服务TinyJPG和TinyPNG集成,自动优化您的所有图像。
特征
上传时自动优化新图像。
高级背景优化,可加快您的工作流程。
优化媒体库中已有的单个图像。
轻松批量优化现有媒体库。
通过设置最大宽度和/或高度来调整大型原始图像的大小。
使用渐进式JPEG编码更快地显示JPEG图像。
保留原始图像中的版权元数据,创建日期和GPS位置。
支持压缩动画PNG。
选择可以优化图像的缩略图大小。
使用单个API密钥的多站点支持。
WooCommerce兼容。
WP Retina 2x兼容。
WP Offload S3兼容。
在媒体设置和批量优化期间查看您的使用情况。
颜色配置文件自动转换为标准RGB颜色空间。
将CMYK转换为RGB以节省更多空间并最大化兼容性。
使用WordPress移动应用优化和调整上传大小。
仪表板小部件与您的总节省。
没有文件大小限制。
它是如何工作的?
将图像上传到WordPress网站后,每个已调整大小的图像都会上传到TinyJPG或TinyPNG服务。分析您的图像以应用最佳可能的优化。根据图像的内容,选择最佳策略。结果将发送回您的WordPress网站,并将原始图像替换为一个较小的原始图像。平均而言,JPEG图像压缩40-60%,PNG图像压缩50-80%,质量没有明显损失。您的网站将为您的访问者加载更快,您将节省存储空间和带宽!
使用方法
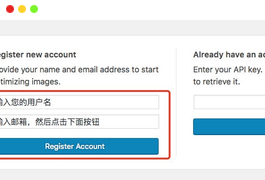
第一次打开插件设置,请先点击Register Account注册,然后你会收到一封邮件去点击激活下即可。
![图片[1]-WordPress图片压缩插件:Compress JPEG & PNG images-慕呱资源网](https://wizm.gsd4.cn/wp-content/uploads/20240616212115766.jpg)
下面是我的设置,仅供参考
![图片[2]-WordPress图片压缩插件:Compress JPEG & PNG images-慕呱资源网](https://wizm.gsd4.cn/wp-content/uploads/20240616212052821.png)
这里设置OK后请到 媒体-Bulk Optimization-点击Start Bulk Optimization即可批量优化以前上传的图片(每个月可免费优化500张)
插件下载
方法一:在WordPress后台-插件-安装插件-搜索:Compress JPEG & PNG images 点击现在安装
感谢您的来访,获取更多精彩文章请收藏本站。







![[悬赏猫]做任务领现金 一天100+不是梦-慕呱资源网](https://wizm.gsd4.cn/wp-content/uploads/edbd3b9ae56b_thumbnail.png)






请登录后查看评论内容